Spis treści
Wprowadzenie
Sporo osób nie wie o istnieniu MediaRecorder API – a umożliwia ono nagrywanie z poziomu przeglądarki internetowej. Warto znać to API na wypadek, gdy będziesz potrzebować zaimplementować np wysyłanie wiadomości głosowych czy wideo – możliwość stworzenia nagrania bezpośrednio z aplikacji może być uznana za wartościową funkcjonalność.
W tym wpisie sprawdzimy jak nagrać wideo z trzech źródeł:
- Kamera internetowa
- Pulpit użytkownika
- Canvas
Użycie MediaRecorder
Jak działa MediaRecorder API?
Konstruktor MediaRecorder przyjmuje jako pierwszy parametr stream który ma zostać nagrany, jako drugi typ mime nagrania:
recorder = new MediaRecorder(currentStream, { mimeType: 'video/webm' });
Przed utworzeniem recordera można upewnić się, że da się utworzyć nagranie tego typu, za pomocą metody isTypeSupported.
Same dane zbierane są za pomocą reakcji na event dataavailable:
recorder.addEventListener('dataavailable', e => {
chunks.push(e.data);
});
Z tych danych zostanie potem utworzony obiekt Blob, który może zostać przykładowo pobrany bądź wysłany na serwer.
Przykład nasz zawierać będzie możliwość startu i zakończenia nagrania oraz pobrania nagrania:
document.querySelector('#startRecording')
.addEventListener('click', () => {
info.innerHTML = 'Recording...';
recorder = new MediaRecorder(currentStream, { mimeType: 'video/webm' });
recorder.addEventListener('dataavailable', e => {
chunks.push(e.data);
});
recorder.start();
});
document.querySelector('#stopRecording')
.addEventListener('click', () => {
info.innerHTML = 'Not recording';
recorder.stop();
});
document.querySelector('#downloadRecording')
.addEventListener('click', () => {
const blob = new Blob(chunks, { type: 'video/mp4' });
// mało interesujący kod pobrania bloba
});
Skąd jednak weźmie się stream ze zmiennej currentStream który zostanie nagrany?
Z trzech wspomnianych wcześniej źródeł:
- Kamera internetowa
- Pulpit użytkownika
- Canvas
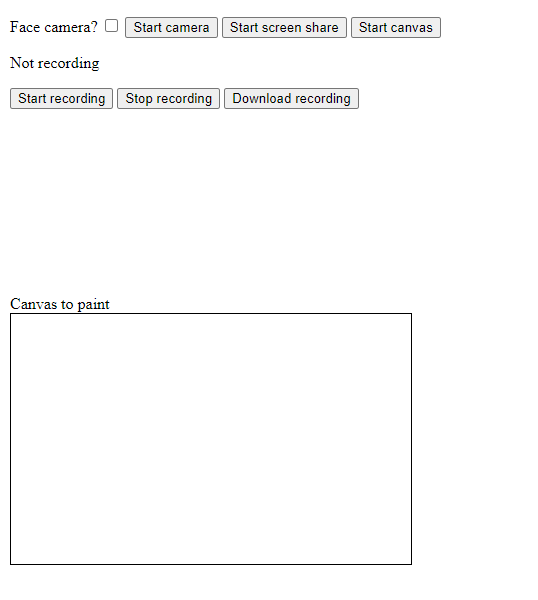
A UI wyglądać będzie następująco:

Trzy przyciski na górze ustawią odpowiednie źródło nagrania – a przyciski niżej umożliwią start/stop i pobranie.
Pobieranie streamu z kamery
Jeśli chcemy dostać się do streamu z urządzeń podłączonych do urządzenia, należy użyć metody getUserMedia – oczywiście tyczy się to również urządzeń wbudowanych.
W naszym przykładzie użytkownik może dokonać, za pomocą checkboxa, decyzji czy chce wybrać kamerę przednią („user”) czy tylną („environment”). Otwórz klikalny przykład (znajduje się dalej we wpisie) by przekonać się jak ten wybór działa:
currentStream = await navigator.mediaDevices.getUserMedia({
video: {
facingMode: {
ideal: face.checked? 'user' : 'environment',
},
},
});
preview.srcObject = currentStream;
Ustawiamy również podgląd na elemencie wideo o id preview, by użytkownik widział co zostanie nagrane.
Pobieranie streamu z udostępniania ekranu
Udostępnienie ekranu do nagrywania odbędzie się za pomocą metody getDisplayMedia:
currentStream = await navigator.mediaDevices.getDisplayMedia({
video: true,
});
preview.srcObject = currentStream;
const displaySurface = currentStream.getTracks()[0].getSettings().displaySurface;
subject.innerHTML = `Screen will be recorded${displaySurface?
`, display surface: ${displaySurface}` : ''}`;
Dodatkowo, na przeglądarkach opartych na Chromium, mamy dostęp do tego co do udostępniania wybrał użytkownik – tab przeglądarki, aplikacja lub cały pulpit. Informacja ta dostępna jest w polu displaySurface.
Pobieranie streamu z canvasa
W przykładzie canvasa skorzystamy z przykładu biblioteki Konva.js:
https://konvajs.org/docs/sandbox/Free_Drawing.html
Dzięki któremu będziemy mogli na canvasie rysować linię.
Stream pobierzemy metodą captureStream:
currentStream = document.querySelector('canvas').captureStream();
preview.srcObject = currentStream;
Od tego momentu możemy zacząć rysować.
Klikalny przykład na Github Pages
https://radek-anuszewski.github.io/mediarecorder-api-demo/
Pełny kod przykładu na Github
https://github.com/radek-anuszewski/mediarecorder-api-demo
Podsumowanie
Zarówno MediaRecorder API jak i metody do urządzeń / udostępniania ekranu to tematy z którymi warto się zapoznać. Nagrywanie z poziomu aplikacji Web jest dziś proste, wspierane praktycznie wszędzie. A z dostępu do urządzeń korzysta coraz więcej aplikacji zapewniających łączność pomiędzy użytkownikami sieci.



Jeden komentarz do “MediaRecorder API – sprawdź jak nagrywać z poziomu Web!”
Możliwość komentowania została wyłączona.