Spis treści
- Wprowadzenie
- Region Capture
- Działająca aplikacja na Github Pages
- Pełen kod aplikacji na Github
- Podsumowanie
Wprowadzenie
Podczas udostępniania ekranu na Web możemy się obecnie spodziewać dwóch problemów:
- Udostępnienia nie tego ekranu / taba którego chcieliśmy
- W tabie który chcieliśmy udostępnić znajdują się rzeczy, których nie chcemy pokazywać innym (jak np stan konta)
Pierwszy problem rozwiążemy przy pomocy Capture Handle, o którym pisałem w poprzednim wpisie:
Rozwiązanie drugiego problemu pojawiło się w Chrome Canary i nie jest jeszcze dostępne nigdzie indziej (stan na 26.06.2022). Mowa o Region Capture.
Pozwala ono przyciąć udostępnianą kartę do rozmiaru zdefiniowanego przez nas elementu.
Zapraszam do artykułu, w którym zobaczymy jak takie przycięcie zaprogramować 🙂
Region Capture
Konieczność udostępnienia obecnej karty
Przycięta za pomocą metody cropTo() może być tylko ścieżka pochodząca z aktualnej strony. Innymi słowy musimy udostępniać stronę na której jesteśmy by móc ją przyciąć – co jest logiczne gdyż na innej stronie nie bylibyśmy narysować elementy przycinającego.
perferCurrentTab
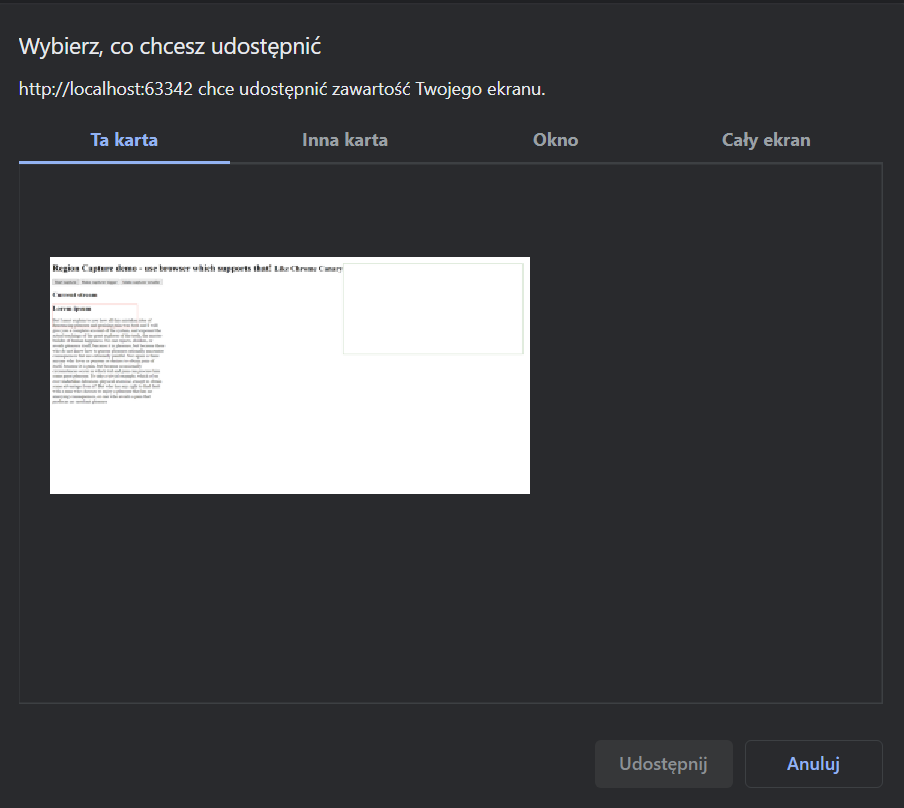
Aby ułatwić użytkownikowi wybór obecnej karty, zastosujemy parametr preferCurrentTab: true:
const stream = await navigator
.mediaDevices
.getDisplayMedia({ preferCurrentTab: true });
Dzięki czemu użytkownikowi obecna zakładka wyświetli się na osobnym tabie, znacznie minimalizując ryzyko błędu:

Musimy jednak upewnić się, że na pewno ktoś nie wybierze z innej akcji. Skorzystamy tutaj z mechanizmu opisanego w innym artykule, Capture Handle:
Nadamy ID naszej stronie:
const handleId = 'regionCaptureDemo';
A następnie przy pobieraniu streama sprawdzimy, czy id udostępnionej strony jest takie samo jak id naszej:
const track = stream.getVideoTracks()[0];
const streamHandle = track.getCaptureHandle()?.handle;
if (streamHandle !== handleId) {
track.stop();
return dialog.showModal();
}
// ten track będzie później przycięty stąd zachowujemy referencję
trackToCrop = track;
currentStreamVideo.srcObject = stream;
currentStreamVideo.play();
Przycinanie z CropTarget i cropTo()
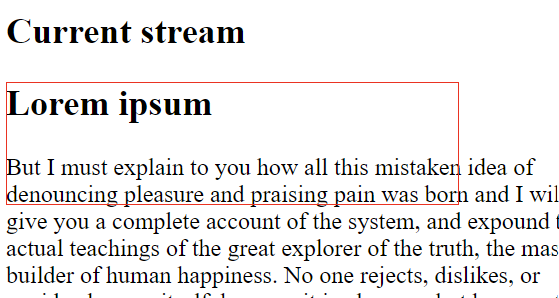
Na stronie widoczny będzie czerwony prostokątny element który określi, do czego zostanie przycięte udostępnianie:

Zanim zajmiemy się samym przycięciem utworzymy obiekt CropTarget który oprze się o prostokąt:
const cropper = document.querySelector('#cropper'); // czerwony prostokąt
const cropTarget = await CropTarget.fromElement(cropper);
Do prostokąta została dodana obsługa przesuwania nim po ekranie ze StackOverflow, dla nas istotna jest jedna linijka z tego kodu. W reakcji na event przesunięcia elementu zostanie on odpowiednio na ekranie przesunięty a następnie na podstawie CropTarget. Automatycznie zaktualizuje się on o umiejscowienie i rozmiar czerwonego prostokąta i na jego podstawie nastąpi przycięcie metodą cropTo():
const mouseMoveHandler = async e => {
cropper.style.top = `${e.clientY - offsetY}px`;
cropper.style.left = `${e.clientX - offsetX}px`;
if (!croppingInitialized) {
await trackToCrop.cropTo(cropTarget);
}
}
I to wszystko! Jeśli API będzie ostatecznie wyglądało jak w obecnej formie, obsługa będzie dziecinnie prosta.
Gorąco zachęcam do przejrzenia działającej aplikacji na Github Pages oraz kodu umieszczonego na Github jeśli dotychczas temat nie jest jasny- linki do obu w dalszej części artykułu.
getViewportMedia
Aktualnie obsługa udostępniania jest dość skomplikowana – trzeba pilnować tego czy udostępniamy właściwą kartę. Użytkownik nawet pomimo wsparcia parametrem preferCurrentTab może nie rozumieć tego, co pokazuje mu się w popupie udostępniania ekranu. Ogólnie intuicyjność tego wszystkiego jest mała 🙂
Na szczęście jednak na ratunek przyjdzie nam API getViewportMedia. Ponieważ udostępni ono aktualny Viewport, nie będzie potrzeby pokazywania użytkownikowi skomplikowanego popupu z wyborem. Udostępnienie będzie odbywać się od razu po wywołaniu API (i wyrażeniu przez użytkownika zgody). Na dziś (26.06.2022) nikt, nawet Chrome Canary, nie implementuje tego API.
Działająca aplikacja na Github Pages
Działająca aplikacja znajduje się pod adresem:
https://github.com/radek-anuszewski/region-capture
Pełen kod aplikacji na Github
Pełen kod aplikacji znajduje się pod adresem:
https://radek-anuszewski.github.io/region-capture/
Podsumowanie
Bardzo dużo wody w Wiśle upłynie, nim Region Capture wejdzie pod strzechy – zwłaszcza że nie wiadomo, czy inni twórcy przeglądarek zaimplementują to rozwiązania. Jeszcze dłużej poczekamy na getViewportMedia.
Warto natomiast śledzić kierunek rozwoju tych API, gdyż uczynią one udostępnianie ekranu o niebo praktyczniejszym dla koncowego użytkownika.


