Spis treści
Wprowadzenie
Pokazywanie powiadomień jest przydatne w wielu sytuacjach – idealnym przykładem są czaty, gdzie w oczekiwaniu na odpowiedź drugiej strony możemy zająć się czymś innym niż gapieniem się w ekran 🙂
Dodatkowo, w przeglądarkach opartych na Chromium powiadomienia wyglądają i zachowują się jak notyfikacje systemowe, co dodatkowo podnosi ich atrakcyjność i przyciąga uwagę bardziej niż zwykłe powiadomienia przeglądarkowe. Na Windows 10 powiadomienie takie odtwarza dźwięk, dzięki czemu będzie łatwiej zauważone przez użytkownika.
Wyświetlanie powiadomień
W jakim momencie można wyświetlać użytkownikowi powiadomienia?
W jakich sytuacjach notyfikacje się przydadzą? Na przykład wtedy, gdy chcemy przypomnieć użytkownikowi o tym, że ma w naszej aplikacji jakieś niedokończone sprawy. Możemy wyświetlać mu powiadomienie, gdy opuszcza stronę.
Pamiętaj, by w rzeczywistych implementacjach nie nadużywać wyświetlania powiadomień – jeżeli zdenerwujesz użytkownika spamem wyłączy otrzymywanie powiadomień dla Twojej aplikacji, przez co przykładowo nie dasz rady informować go o nowych ofertach.
Mając przycisk który kliknięty wyświetli monit z pytaniem o pozwolenie na wyświetlenie powiadomienia:
<button id="allow"> Allow permission to show notifications </button>
Stwórzmy kod który sprawdzi czy jest pozwolenie na pokazanie powiadomienia a jeśli nie podepnie się pod przycisk:
if (Notification.permission === "granted") {
attachPageLeaveListener();
}
else {
document.querySelector('#allow').addEventListener('click', async () => {
const permission = await Notification.requestPermission();
if (permission === "granted") {
attachPageLeaveListener();
}
});
}
Ponieważ decyzja jest zapamiętana przez przeglądarkę, nie musimy zawsze pytać o powiadomienie.
Sam kod wyświetlający powiadomienie przy opuszczeniu strony wygląda następująco:
let timeout = null;
let leaveNotification = null;
const showNotification = () => {
if (document.visibilityState === "visible") {
clearTimeout(timeout);
timeout = null;
leaveNotification?.close();
leaveNotification = null;
}
else {
timeout = setTimeout(() => {
leaveNotification = new Notification('You have items in cart', { body: 'Please come back and buy our products!' });
}, 3000);
}
};
const attachPageLeaveListener = () => {
document.addEventListener('visibilitychange', showNotification);
}
Dzięki eventowi visibilityChange możemy zdetektować, czy użytkownik opuścił naszą stronę. Czekamy wtedy 3 sekundy, jeśli w tym czasie nie powróci na stronę wyświetlam powiadomienie. Jeśli powróci na stronę, anulujemy oczekiwanie i usuwamy powiadomienie jeśli istnieje.
Jak nie być natrętnym z wyświetlaniem powiadomień?
W jaki sposób więc nie narzucać się użytkownikowi? Jednym ze sposobów jest grupowanie powiadomień. Wtedy, nawet jeżeli nasza aplikacja pokazuje powiadomienie w jakiejś sprawie, nowa notyfikacja zastępuje starą. Bez grupowania widoczne są wszystkie, co może przytłoczyć użytkownika.
Grupowanie notyfikacji odbywa się za pomocą parametru tag. Stwórzmy prosty select do wybierania taga powiadomienia i przyciskiem który je pokaże:
<label for="tag"> Notification tag </label> <br> <select id="tag"> <option value="First tag" selected>First tag</option> <option value="Second tag">Second tag</option> <option value="Third tag">Third tag</option> </select> <br> <button id="show-tagged"> Show tagged notification </button>
Kod obsługujący tagi wygląda następująco:
const notificationCounters = {};
document.querySelector('#show-tagged').addEventListener('click', () => {
const tag = document.querySelector('#tag').value;
notificationCounters[tag] = notificationCounters[tag]? notificationCounters[tag] + 1 : 1;
new Notification(`Notification ${notificationCounters[tag]}`, { body: tag, tag })
});
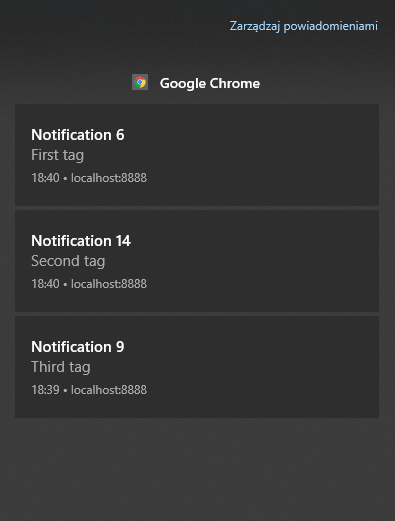
Jako tag pobieramy wartość wybraną za pomocą selecta. Powiadomienie które jest wyświetlane zawiera licznik powiadomień wyświetlonych z danym tagiem. W miarę jak będziesz klikał po przykładzie, licznik będzie miał coraz większą wartość – ale w powiadomieniach będzie ich tylko tyle, ile różnych tagów wybrałeś, czyli maksymalnie trzy:

W przypadku ze screena tag pierwszy został wybrałem 6 razy, tag drugi 14 a tag trzeci 9 razy. Gdyby nie było tagów zamiast 3 powiadomień, na liście byłoby 29 powiadomień. Taki natłok denerwowałby użytkowników oraz powodował że jakieś ważne powiadomienie z innego źródła nie zostanie przez użytkownika zauważone.
Kod przykładu na Github
Kod znajdziesz pod adresem:
https://github.com/radek-anuszewski/notifications-api-demo
Klikalny przykład na Github Pages
Klikalny przykład znajdziesz pod adresem:
https://radek-anuszewski.github.io/notifications-api-demo/
Podsumowanie
Powiadomienia wyświetlane za pomocą Notifcations API mają oczywiście znacznie więcej parametrów niż te opisane w artykule. Można znaleźć również znacznie więcej zastosowań – odpowiednia implementacja otwiera wiele nowych możliwości interakcji z użytkownikiem. Pamiętać jednak musimy, by nie być natrętni – ponieważ powiadomienia od nas mogą zostać potraktowane tak samo, jak spam na mailu.


